Tonight I'll tell you a little bit about HTML and blog formatting. I don't know a lot, and I mostly only use a few things, but maybe it will help someone.
First, though, I thought I'd share with you a photo of the Jo's Club quilt I've been working on, Holiday Inn. Last night I added a brown border with mitered corners and hated it, so I took it back off and added the floral--I'm MUCH happier with the new outside border. (Sorry the photo's a bit crooked--my bad! It's my photography and not the quilt!)
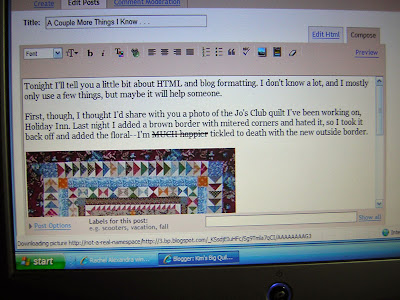
And, besides wanting to show you what I've been doing, I also wanted to write something so I could take a couple photos to show you the difference between compose mode and edit HTML mode. After I wrote the bit above, I clicked on the edit HTML tab, and this is what the screen looked like (again, sorry for the crookedness of the photo!):
Some of you mentioned that to move photos, you cut and paste the code for the photo you uploaded to the place you want the photo to appear. For those of you not familiar with what photo code looks like, that third paragraph in the screen above IS the photo of the Jo's quilt.
When typing HTML commands, carets are used to bracket the command like this: < >. One command we often like to use is the strike out. You can see in the photo below that I've stricken out "MUCH happier" and written "tickled to death" instead. To get the strike out, when you're in the HTML screen, just before the material you want stricken, type "strike" surrounded by the carets mentioned above. At the end of the stricken material, again surrounded by carets, type "/strike"--you can see those commands in the last photo where I've put it into edit HTML. Fun, huh?!
I also like to format my blog so the right hand margin is justified--in other words, the words line up along both the right and left margins. To get that effect, in compose mode I click on the icon on the toolbar near the middle, just before the icon with the numbered paragraphs--you can see the icon in the photo above, just above the word "and" in the first sentence.
As I mentioned last night, once I'm done composing a post, I go into edit HTML mode and make adjustments. One of the main things I look for is to make sure each paragraph begins with HTML code, surrounded by carets, that reads div align="justify" and ends with /div--you can see that in the photo above. I make sure that each paragraph begins and ends with these commands. I also make sure that it hasn't thrown too many of these commands in, and that the paragraphs haven't wrapped onto the same lines. Where they have, I hit the enter key so the text moves down to the next line, and I remove extra, unneeded code. I also take out any blank lines. Once everything looks properly formatted as it does in the above photo, I go back to the compose screen and take a look.
Easy as pie?
Now, before I go to bed, it's time to announce the winner of the Fabulous Ideas for Flea Market Finds book. As Hubby stumbled by the office on his way to bed, I asked him to pick a number and it turns out the number he picked corresponded with Ratherbquilting's comment, "That book looks cool! I'm in!!"
Congratulations, Ratherb! Please email me your mailing address, and I'll get the book mailed out to you early next week. Woo-hoo!
Thank you for stopping by to visit!














11 comments:
I have long wanted to know how to do the strike-out thing -- thank you so much for this lesson!
Your quilt is wonderful...and the info about the HTML will be very helpful. I have printed it off and next time I post, I hope to give it a try! Thanks mucho!!!!!
FYI - You don't have to type out the word "strike"...you can just type < s > at the beginning and < /s > at the end...
Of course leave out those spaces. comment doesn't allow HTML tags.
I'm loving your quilt. Flying geese in a quilt always trigger my imagination, but it's your use of color that is making this quilt so exciting (and I agree, that floral border is a winner for sure!)
Love how your Jo's quilt turned out. I still think you need toplay hookie, and bring Darlene up with ya! See ya next week.
Pam
Yes, thanks for the tips.
I always just use < s > and < /s > instead of strike too...without the spaces. There's always:
bold and /bold
underline and /underline
You can google html code and get loads too. There are also some great blogger sites for help with doing posts too. I've learned it all by trial and error and Hubby's help! Thanks!
One thing some new Mac owners may not realize is that they can export their photos in .jpg format which allows it to be used on the web. (Ok, you experts correct me if I am wrong.)
Thanks for the info re strike out, bold and underline. Has anyone found the font not available on their blog when composing? Any suggestions. Also, Judy can you share one or two your favorite blogger help sites? Thanks bunches to all who have responded and to Kim for starting the discussion!
InstitcheswithBonnie.blogspot.com
Thanks for the strike out info. I'm gonna try it.
Thanks for the info about blogging. I really appreciate it.
I had such a time with incorporating pictures into my posts and never could figure out how to do a strike-through. Then I happened upon another blog that talked about how easy Windows Live Writer is to use, so I tried it. This has made my blogging experience so much easier!
Hi Kim! I love your blogging lessons. Always more to learn! I copied and pasted your lessons to Word and must have hit something to turn it to all caps! Do you know what I did? I don't! Your patterns look great! Have a happy!
Post a Comment